Heya!!
I’m going to show how to publish our chrome extension to the chrome webstore.
Before that, Please read my part 1 article [6 steps to create a Chrome Extension using Angular] if you haven’t read. Part 1 article covers about creating a chrome extension (browser-notes chrome extension) & testing it locally.
Before publishing our extension, I’m going to add a new feature to the chrome extension which we’ve developed in the previous article & then we can publish our extension.
Adding “Export to HTML” Feature for our browser notes extension.

I’m adding the project’s github repo link here. You can refer notes-editor component in this project.
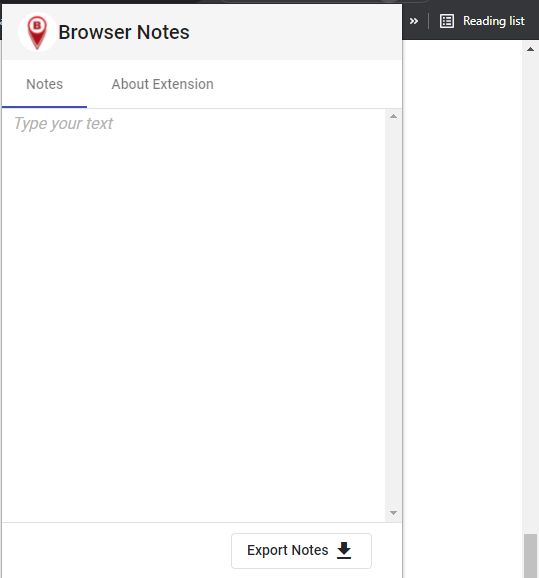
In this component I’ve added Export to HTML button.
You can refer to this path in my repo browser-notes-extension/src/app/notes-editor.
When a user clicks Export to HTML button, extension is going to download their copied/typed content in the form of html file.
Also, what ever you type or paste in our extension, It’s going to save in user’s browser local storage.
This extension will use your browser’s local storage to store content.
Now let’s go publishing our chrome extension into the chrome web store.
Here are the 6 steps to publish your Chrome extension successfully in to the chrome webstore.
Step 1 : Register for a Google developer account
A Developer account is a normal google account that is used for publishing extensions or apps on Play Store or Web Store.
We need this account to publish our extension in to the chrome webstore. It’s easy to create a developer account, You need to spend 5$ as one time signup fee. Then you will be able to publish up to 20 different extensions.
Step 2 : Creating New Item
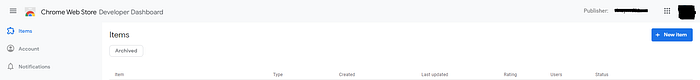
Once you are an owner of Google developers account, you can go to your developer’s dashboard. Here’s how it looks

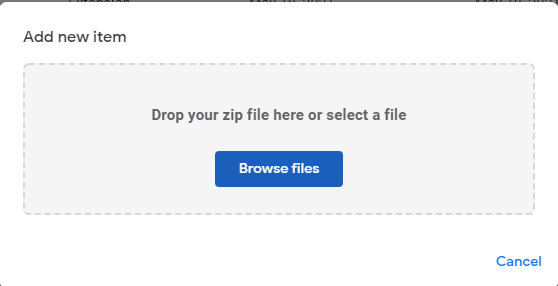
To publish our extension, click on new Item. It’s going to ask the zip file of your chrome extension project.

In our Angular application case, we’ve already built our extension in dist directory by running this command & zipped it. You can refer the step 5 of part 1 article.
ng build --prodAfter generating the build of our extension, you can go to dist directory & zip the browser-notes folder. Drag & drop that zip file in Add new item dialog in developers dashboard.
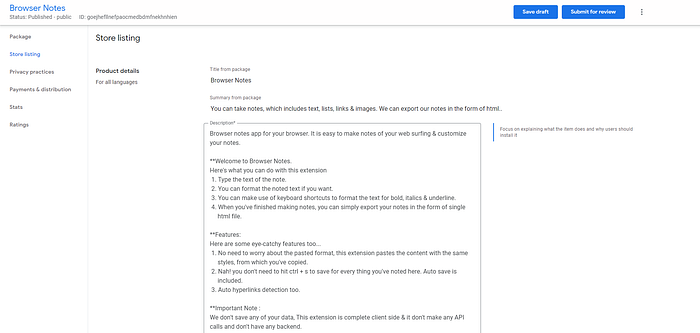
Step 3 : Store Listing
When you’ve successfully added your zip file in step 2. It’s going to take you to store listing page. By default this page is going to read the values like Title, version..etc from the manifest.json file (which is in your zip file).

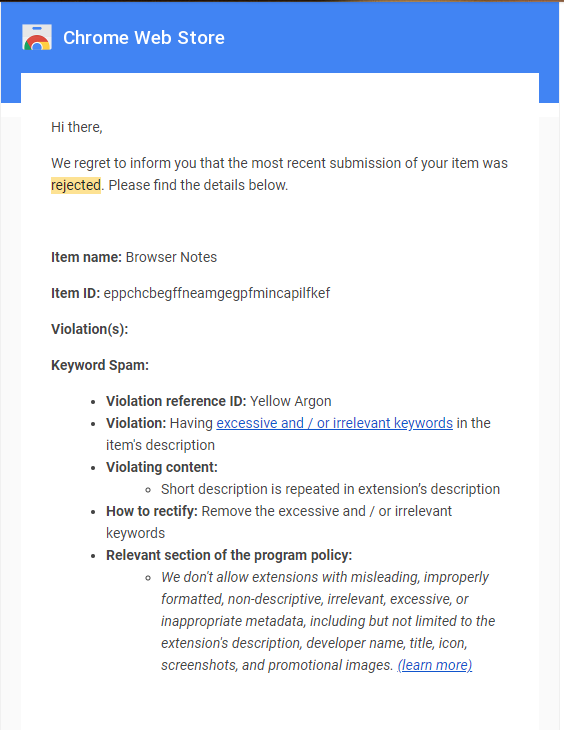
My extension was rejected when my description was too short & it contains excessive & irrelevant keywords. So I got a mail like this

For successful approval of your extension, please note these points,
1. Need to write a long explanatory description, which was approved for the very next day.
2. We need to have store icon of 128x128 pixels.
3. Need to provide at least 1 screenshot whose size should be 1280x800 or 600x400. You can provide a maximum of 5 screenshots.
4. Need to provide 1 small promo tile of 440x280 size & Large promo tile of size 920x680 & Marquee promo tile of size 1400x560.
Step 4: Privacy practices
After filling form in your store listing page, you’ll be redirected to Privacy practices page. Here you need to provide the following information.
1. Single purpose : An extension must have a single purpose that is narrow and easy-to-understand.
2. Permission justification : Are you using the remote code, if Yes then provide the justification. In our case No.
3. Data usage : What user data do you plan to collect from users now or in the future ? In our case, we collect only website content like text, images, hyperlinks..etc.
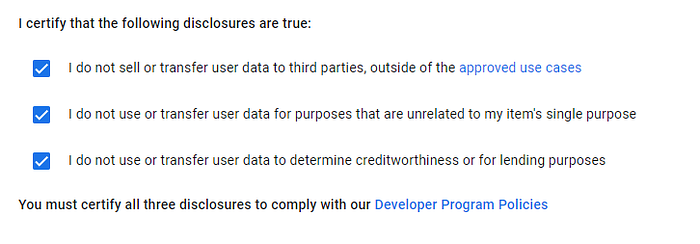
Finally you need to check these disclosures in Privacy practices

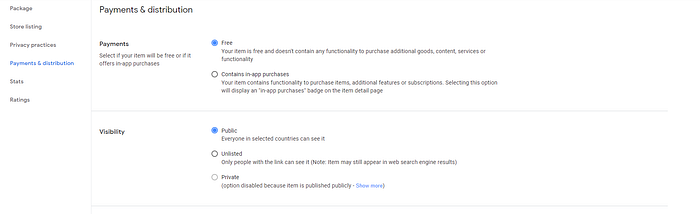
Step 5 : Payments & Distribution
Here in this step, you need to setup your payment, if you want to monetize your extension. Right now, I’m publishing this extension for free.

You can select the visibility of your extension to Public, Private or Unlisted. Distribution, Here if you want to make your extension available to All Regions, you can do that or you can select the countries listed.

Step 6 : Submit for review
This is the final step to submit your chrome extension for review. Here All apps go through an automated review process and in some cases, an app will be published without further manual review. There may be some instances in which a manual review will be required before the app is published based on chrome extension program policies. In some cases, where sensitive permissions are requested, review times and/or approval times may be longer.
Before hitting submit for review button, I suggest hit Save draft button first.
Once your application is submitted & their review is done & approved, you will get an email like this from chrome webstore.

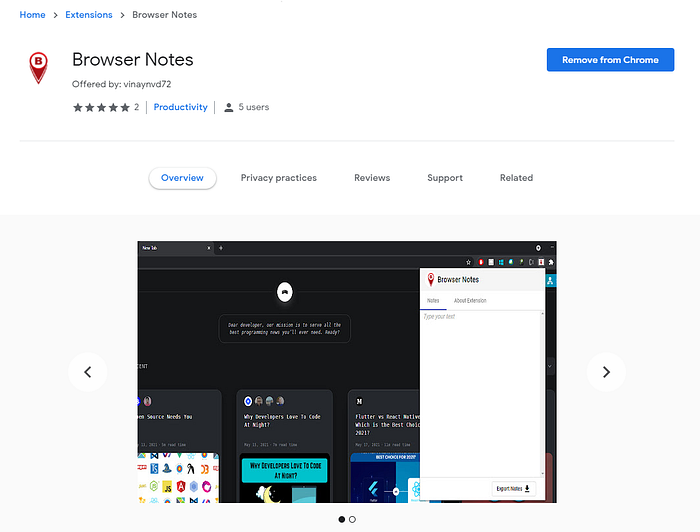
Finally you can see your extension in chrome webstore, when you hit the Link to published item.
Here’s our Browser notes extension published in chrome webstore. & Here’s the link.
Yayy!! I already had 5 users & 2 reviews.
Come on!! Don’t feel shy to try our extension too 😉

Conclusion
Here in this article, we’ve seen how to publish our extension successfully in chrome webstore. Building & publishing chrome extension is easy, Use your creativity & publish your own extension in the web store.
Hope, this article helped you to begin your journey to successfully publish your extension.
Want to thank me ? Please show your support by buying me a coffee ☕ by hitting the below image 😃

Thanks Alot!! 🙂